Карта блоков
Блоки нужны для того, чтобы вынести различную инфрмацию и не заполнять (переносить) ее повторно при обновлении шаблона.
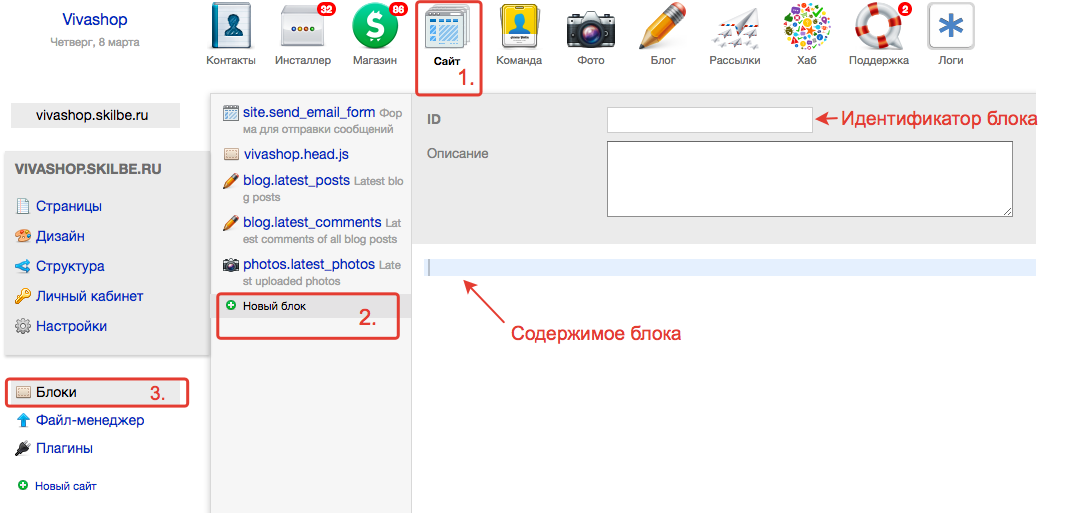
1. Создание блока
Блоки добавляются в приложении Сайт - Блоки - Новый блок. Идентификатор (например "vivashop.head.css") добавляется в поле с названием ID.

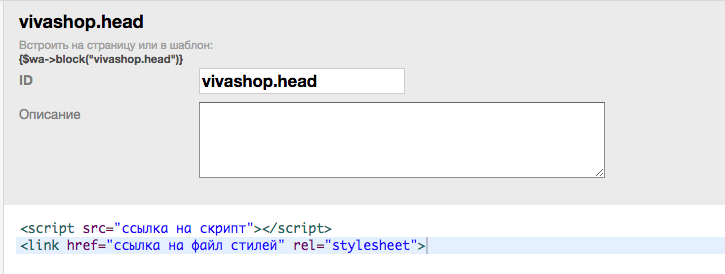
2. vivashop.head - Блок добавления в тег head
Блок предназначен для добавления в хедер произвольных подключений, например дополнительных скриптов и стилей. Данный блок будет выведен во всех приложениях и страницах.

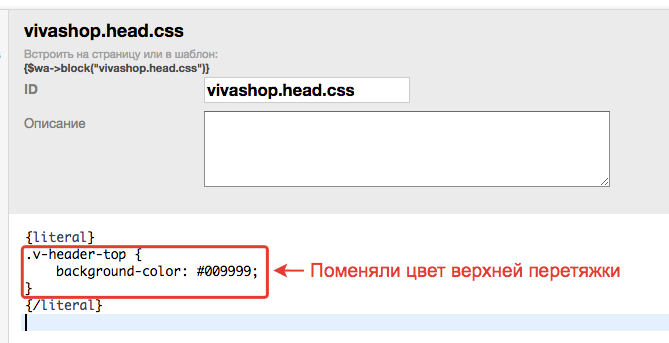
3. vivashop.head.css - Блок добавления стилей
Блок предназначен для переопределения и добавления стилей сайта. Необходимо обрамить весь блок символами {literal}...{/literal}.

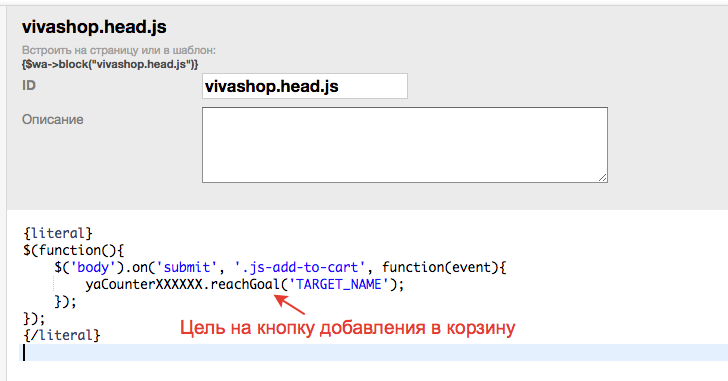
4. vivashop.head.js - Блок добавления скриптов
Можно добавлять различные скрипты, такие как цели, события и т.д. Необходимо обрамить весь блок символами {literal}...{/literal}.

5. vivashop.header.top - Блок текста в верхней перетяжке
Блок для добавления произвольного текста в верхнюю перетяжку, который заменит стандартный шаблонный вывод. Для переключения режима работы на блок необходимо в настройке темы дизайна "Текстовые блоки в верхней перетяжке" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблона header.top.content.html приложения "Сайт".

6. vivashop.header.contacts - Блок контактных данных в хедере
Блок для добавления контактных данных в хедер сайта, который заменит стандартный шаблонный вывод. Для переключения режима работы на блок необходимо в настройке темы дизайна "Контактные данные в хедере" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблона header.contacts.html приложения "Сайт".

7. vivashop.footer.text - Блок "О компании" в футере
Блок автоматически заменит стандартный шаблонный вывод при создании.

8. vivashop.footer.shop - Блок меню магазина в футере
Блок заменяет стандартный шаблонный вывод. Для переключения режима работы на блок, необходимо в настройке темы дизайна "Меню интерфейсов интернет магазина в футере" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблона footer.links.shop.html приложения "Сайт".

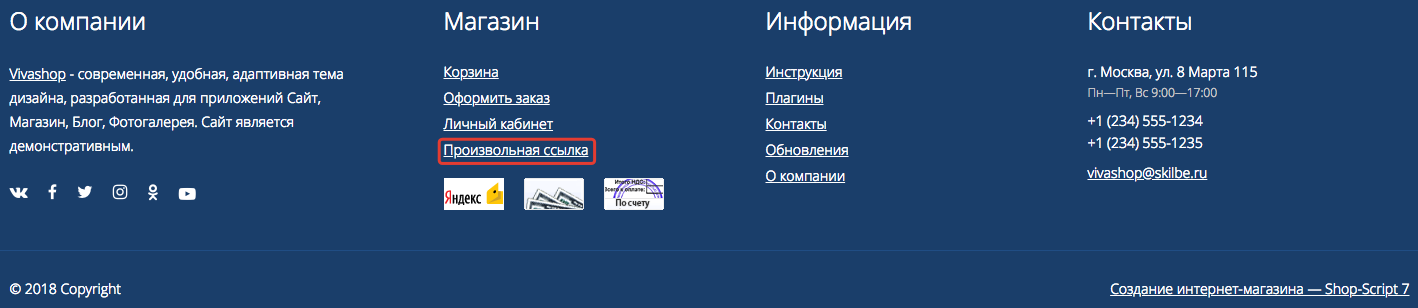
9. vivashop.footer.shop.links - Блок дополнительных ссылок в меню "Магазин" в футере
Выводится автоматически при заполненном блоке.

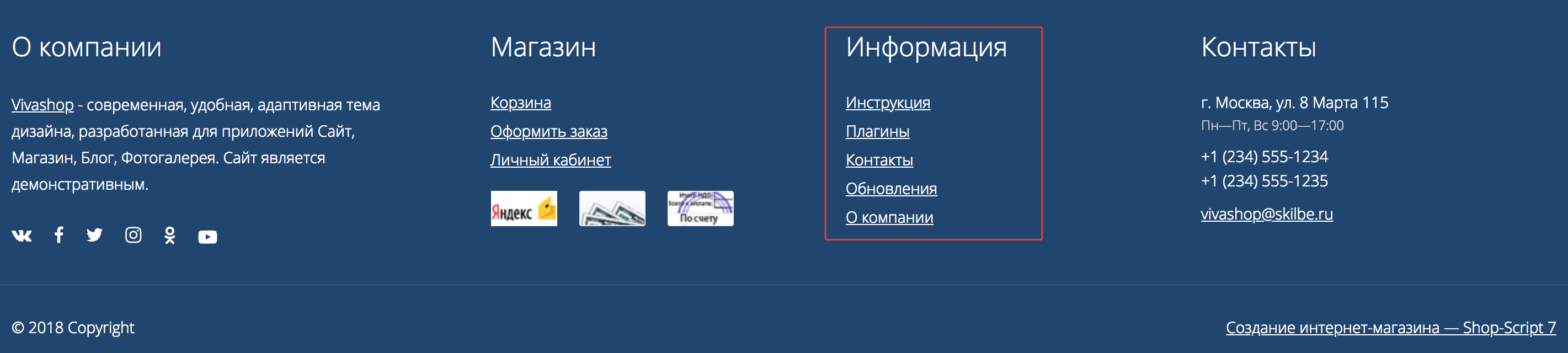
10. vivashop.footer.info - Блок информационного меню в футере
Блок заменяет стандартный шаблонный вывод. Для переключения режима работы на блок, необходимо в настройке темы дизайна "Меню в футере" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблона footer.links.info.html приложения "Сайт".

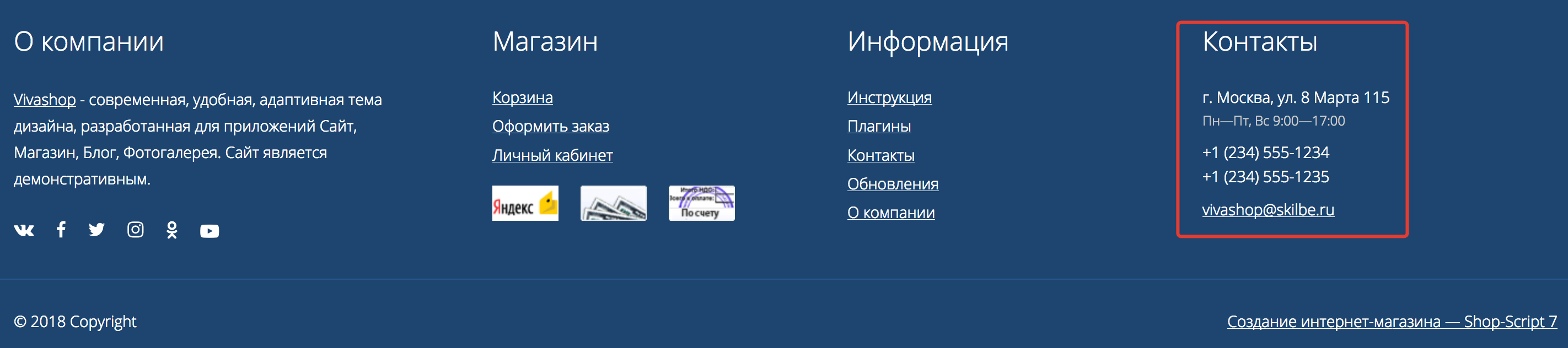
11. vivashop.footer.contacts - Блок контактных данных в футере
Блок заменяет стандартный шаблонный вывод. Для переключения режима работы на блок, необходимо в настройке темы дизайна "Контактные данные в футере" выбрать вариант "Подключаемый блок". Базовый html для этого блока можно взять из шаблона footer.contacts.html приложения "Сайт".

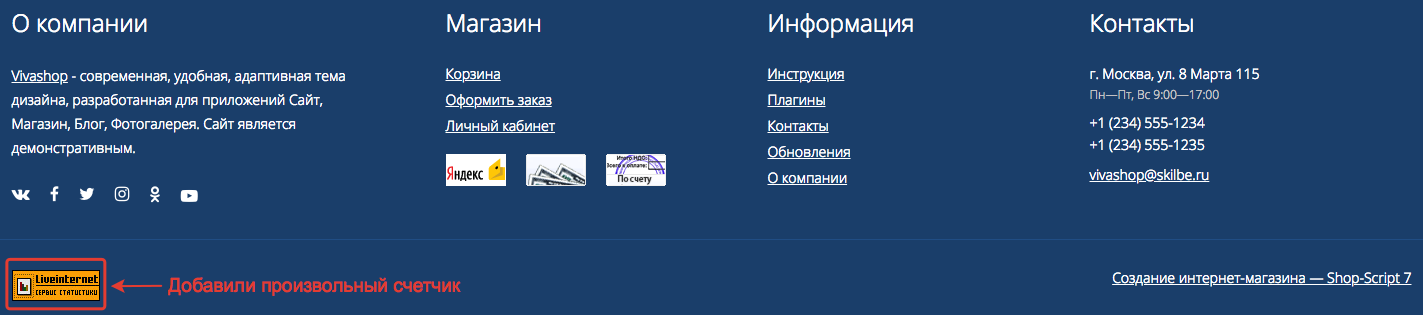
12. vivashop.footer.counters - Блок добавления счетчиков в футер
Блок выводит контент автоматически при заполнении. Если в блок добавляются скрипты с фигурными скобками, необходимо их обрамить конструкцией {literal} .... код .... {/literal}, так как блок подвергается обработке шаблонизатором smarty и использование фигурных скобок в чистом виде не допускается.

13. vivashop.menu - Блок добавления дополнительных ссылок в меню
Блок выводит контент автоматически при заполнении. Пример заполнения блока доступен по ссылке

14. vivashop.sidebar.banner - Блок добавления баннера в сайдбар всех страниц и приложений
Блок можно использовать для добавления любой информации в сайдбар. Это могут быть баннеры, реклама сторонних сервисов, виджеты, вывод плагинов и т.д. Для вывода данного блока в настройках формирования сайдбара нужного интерфейса (Главная, Страница Категории, Страница товара, Поиск и т.д.) должен быть задан алиас "banner".
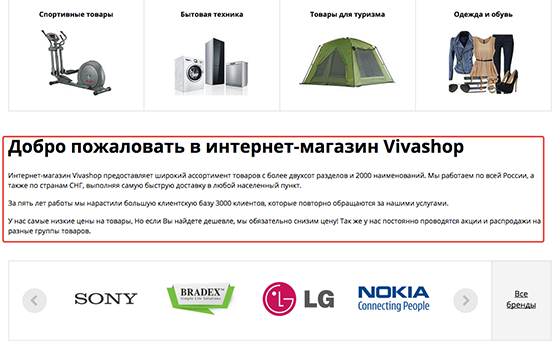
15. vivashop.home.about - Блок "О компании" на главной
Блок выводит контент автоматически при заполнении и заменяет вывод из настроек шаблона. Пример заполнения блока доступен по ссылке.