Шапка и подвал сайта.
В теме дизайна предусмотрена два варианта управления данными в шапке и подвале сайта: через шаблоны и болки.
1. Логотип:

В теме дизайна есть возможность назначить логотип изображением или в виде текста.
Чтобы назначить логотип в виде изображения, необходимо загрузить два изображения: стандартный логотип и логотип для экранов с большой плотностью пикселей (желательно в два раза больше по размерам).
Чтобы назначить логотип в виде текст, необходимо ввести в опцию "Логотип текстом" наименование логотипа.
2. Текст в верхней перетяжке:

Управляется с помощью шаблона "header.top.content.html" или блока "vivashop.header.contacts". Для использования блока перенесите контент из соответствующего шаблона в контент блока.
Переключение режима вывода (шаблоном или блоком) осуществляется с помощью настройки "Текстовые блоки в верхней перетяжке".
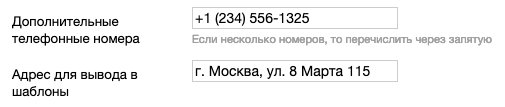
Адрес компании можно задать в поле настройки темы дизайна "Адрес для вывода в шаблоны". Время работы заполняется (или любая другая информация для вывода) в опции "Режим работы в верхней перетяжке". Для добавления всплывающего окна с картой по клику на адрес, необходимо заполнить настройку "Ссылка на карту для iframe".
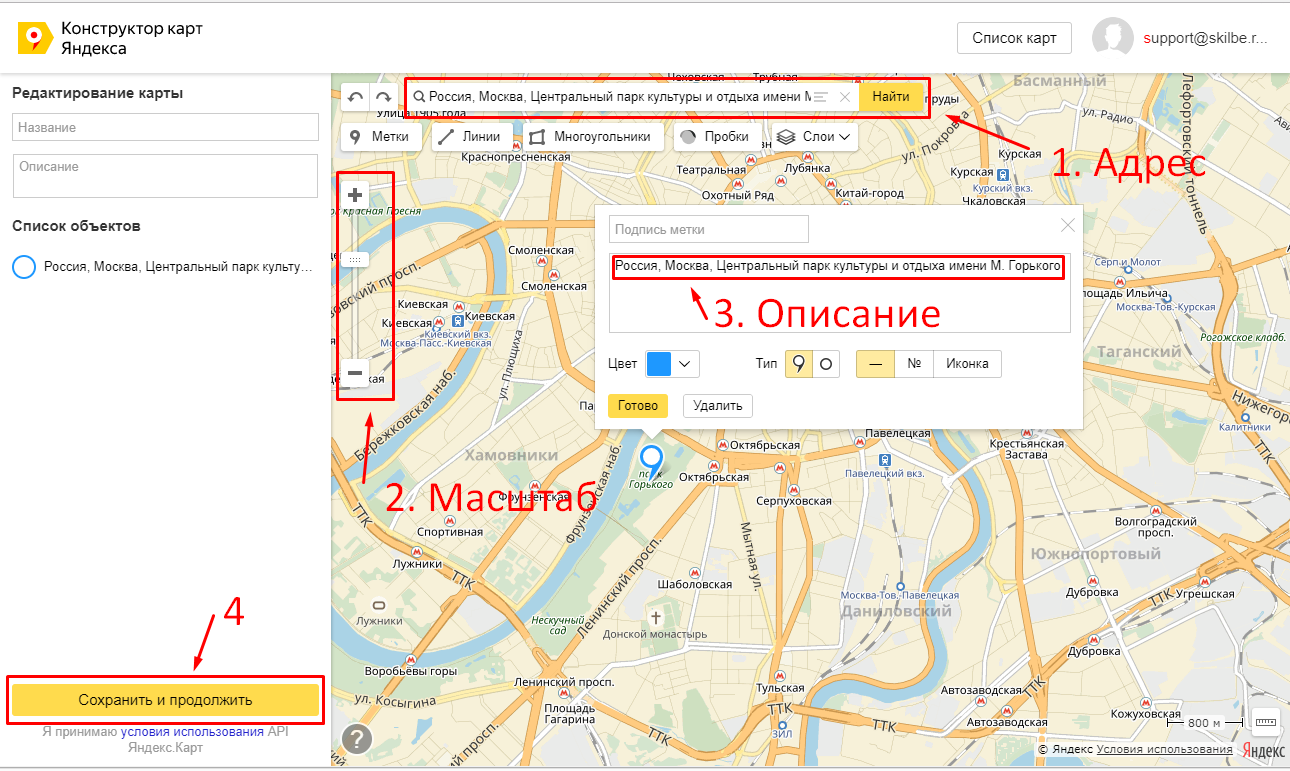
Чтобы получить ссылку для яндекс карты, перейдите в конструктов карт → Создать карту. Далее введите адрес, отрегулируйте масштаб карты, нажмите "Сохранить и продолжить"

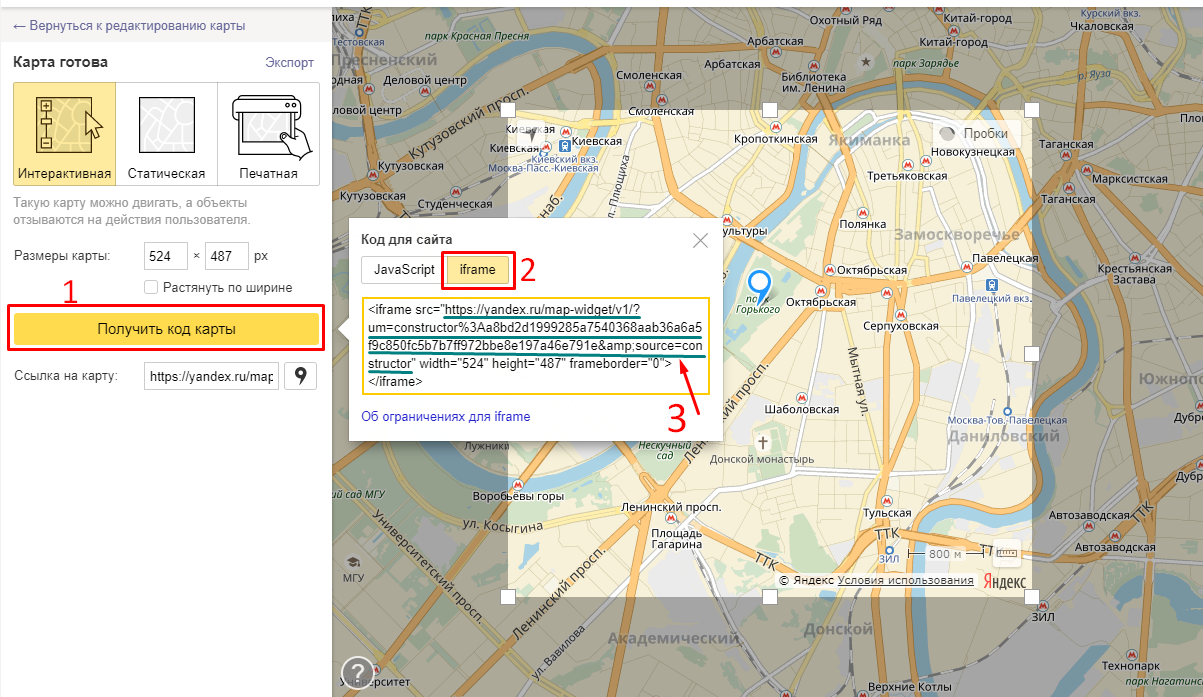
Далее "Получить код карты" → выберите тип iframe → из содержимого фрейма скопируйте значение атрибута src и вствьте в опцию Ссылка на карту для iframe

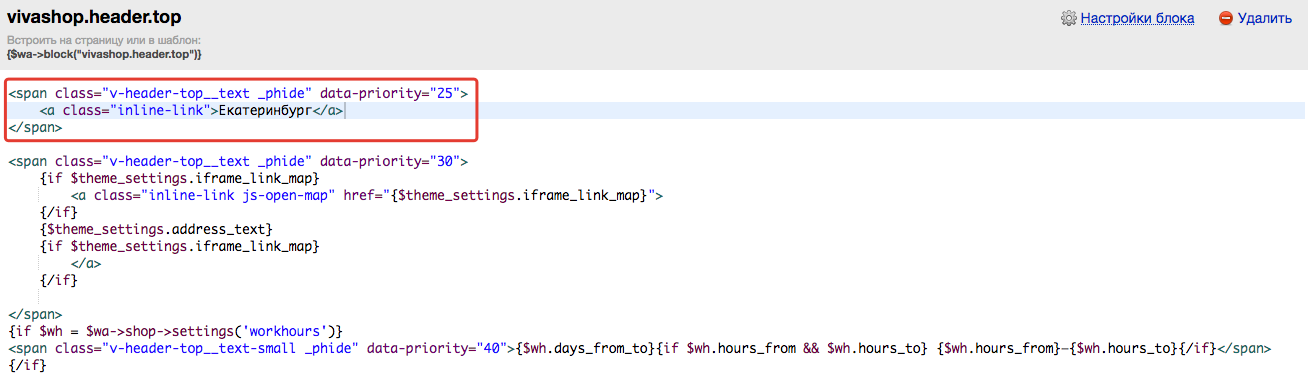
В текстовый блок верхней перетяжки можно добавлять другую информацию или ссылки, например ссылки плагинов, которые реализуют регионы:

В атрибуте data-priority указывается приоритет показа в мобильной версии, чем ниже число тем выше приоритет.
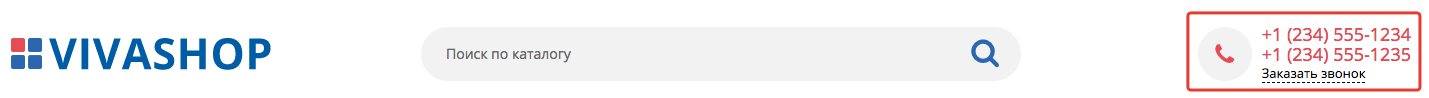
3. Контактные данные в шапке сайта:

Управляется с помощью шаблона "header.contacts.html" или блока "vivashop.header.contacts", в который нужно перенести контент шаблона.
Переключение режима вывода (шаблоном или блоком) осуществляется с помощью настройки "Контактные данные в хедере".
Основной номер телефона берется из настроек интернет магазина (Магазин -> Общие настройки -> Номер телефона и часы работы). Дополнительные номер телефонов добавляется через настройку темы дизайна "Дополнительные телефонные номера". Можно перечислить несколько номеров через запятую.

Ссылка "Заказать звонок" управляется настройкой "Вывести в шапке ссылку 'Заказать звонок'". Для работы данного интерфейса необходим плагин "Заказать звонок", который разработан специально для наших тем дизайна и скачать его можно бесплатно по инструкции.
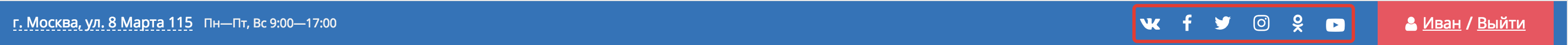
4. Ссылки на соцсети в шапке и подвале сайта:

Включить и отключить вывод данного виджета можно соответствующими настройками Хедера и Футера ("Показывать виджет кнопок соцсетей в верхней перетяжке" и "Показывать виджет кнопок соцсетей в футере"). Сами ссылки настраиваются в блоке настроек темы дизайна с названием "Виджет списка кнопок на соцсети".
5. Блок "О компании" в подвале сайта:

Управляется с помощью настроек в теме дизайна: "Футер (Подвал) сайта -> Заголовок текстового блока" и "Футер (Подвал) сайта -> Контент текстового блока". Также можно создать блок с идентификатором "vivashop.footer.text", с любым необходимым html и он автоматически заменит стандартный заголовок и текстовое описание.
Рекомендуем в тексте упомянуть название компании со ссылкой (как показано в примере) для вывода данных в микроразметку:
<a href="http://vivashop.skilbe.ru" itemprop="url">Vivashop</a>
6. Меню интернет магазина в подвале сайта:

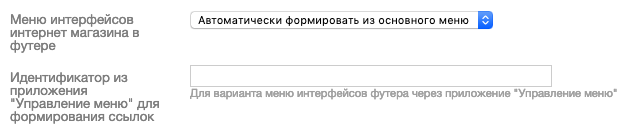
Управляется с помощью шаблона "footer.links.shop.html", блока "vivashop.footer.shop" (переносим контент шаблона footer.links.shop.html в данный блок) или приложения "Управление меню". Вариант вывода меняется настройкой "Меню интерфейсов интернет магазина в футере".
Для варианта приложения "Управление меню" необходимо добавить идентификатор этого меню в опцию: Идентификатор из приложения "Управление меню"

Для простого добавления ссылок к этому меню можно использовать блок "vivashop.footer.shop.links".
7. Информационное меню в подвале сайта:

Управляется с помощью шаблона "footer.links.info.html", блока "vivashop.footer.info" (переносим контент шаблона footer.links.info.html в данных блок) или приложения "Управление меню"
Ссылки на страницы для данного меню берутся на основании настройки "Ссылки меню" в разделе "Хедер (Шапка) сайта".
Для варианта приложения "Управление меню" необходимо добавить идентификатор этого меню в опцию: Идентификатор из приложения "Управление меню"

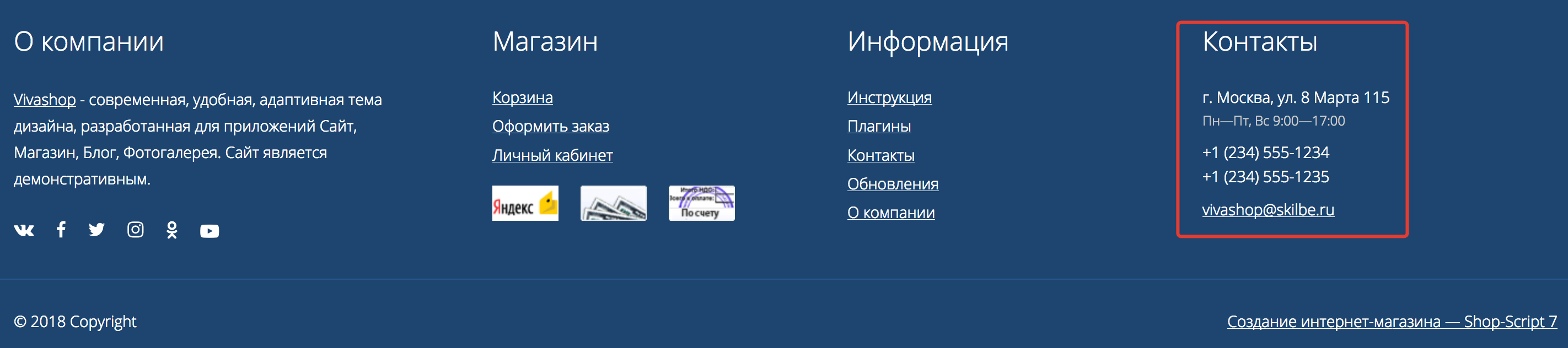
8. Контактные данные в подвале сайта:

Управляется с помощью шаблона "footer.contacts.html" или блока "vivashop.footer.contacts" (переносим контент шаблона footer.contacts.html в данных блок). Переключение режимов осуществляется в опции "Контактные данные в футере".
Время работы задается в настройке "Режим работы в футере (или иной текст)".
Email берется из настроек интернет магазина (Магазин -> Общие настройки -> Основной email-адрес).
Основной номер телефона аналогично из общих настроек (Магазин -> Общие настройки -> Телефон).
Дополнительные номера телефонов из настройки "Дополнительные телефонные номера".
Адрес выводится из настройки темы дизайна "Адрес для вывода в шаблоны".
9. Ссылка перехода на мобильную версию:
В теме дизайна возможно выводить ссылку перехода на десктопную версию из мобильной версии в виде информационного сообщения в шапке сайта. При переходе будет выведено сообщение с возможностью вернуться (при ошибочном нажатии). Активировать данный функционал необходимо с помощью опции "Ссылка перехода с мобильной на полную версию сайта". При закрытии сообщения с предложением перехода оно больше не будет показываться пользователю.

В опции "Количество дней до повторного переключения на мобильную версию" можно задать количество дней, в течении которых пользователю будет отдаваться десктопная версия, если он на нее перешел. При пустом значении опция действует до закрытия браузера.

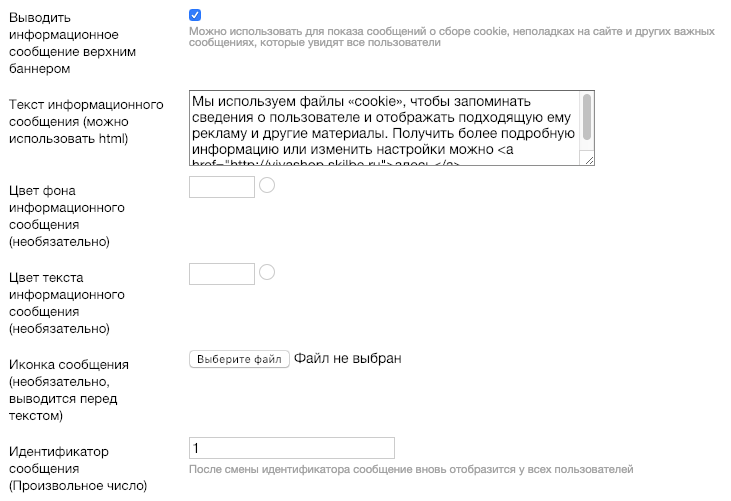
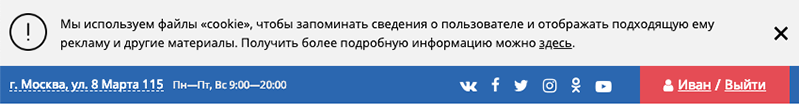
10. Информационное сообщение в шапке сайта:

Для информационного сообщения можно задать текст (поддерживает html, можно задавать ссылки), цвет фона, цвет текста, иконку и идентификатор. Сообщение показывается единожды каждому пользователю, уникальность управляется идентификатором, т.е. при смене идентификатора сообщение будет вновь показано всем пользователям (новое сообщение).