Главная страница
Управление главной осуществляется в блоке настроек "Главная страница"
1. Левый сайдбар
Для главной можно настроить вывод виджетов в левый сайдбар или отключить его настройкой "Выводить сайдбар на главной странице".
Для сайдбара главной страницы доступны виджеты: Инфоблоки, Новости, Вы смотрели, Вывод плагинов, Избранное, Сравнение, Списки товаров, Теги, Последние фотографии, Группы соцсетей, Каталог сайдбара и баннер.
Подробнее про управление сайдбаром можно прочитать на странице.
2. Слайдер
Предусмотрен вывод товаров из созданного списка и вывод изображений из Промо или приложения "Фото":


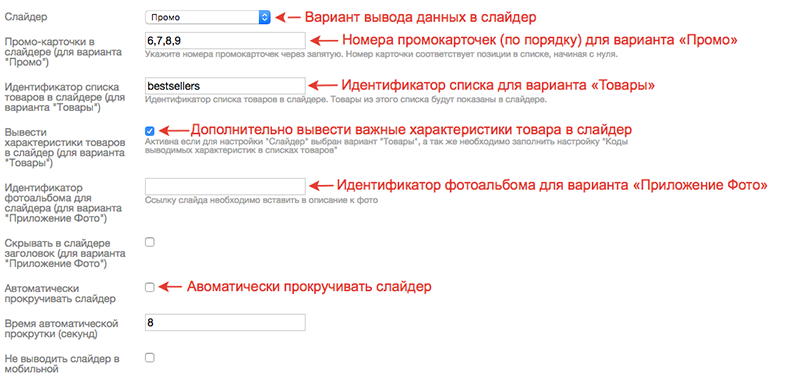
Настройки:

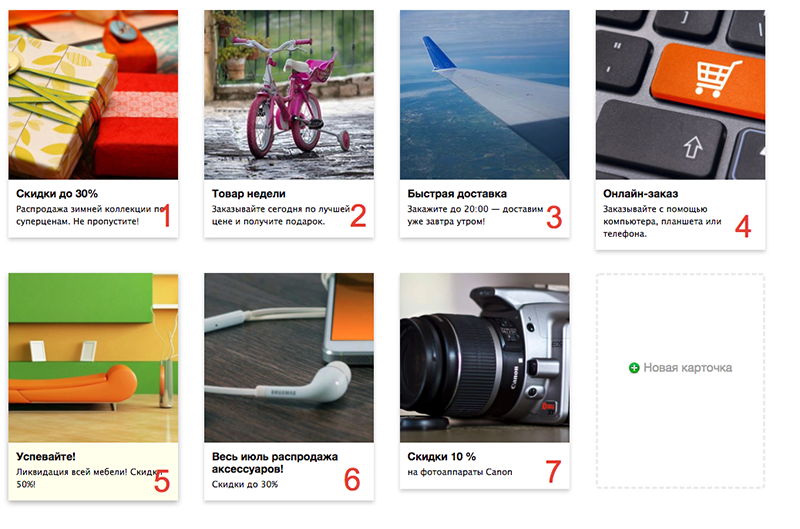
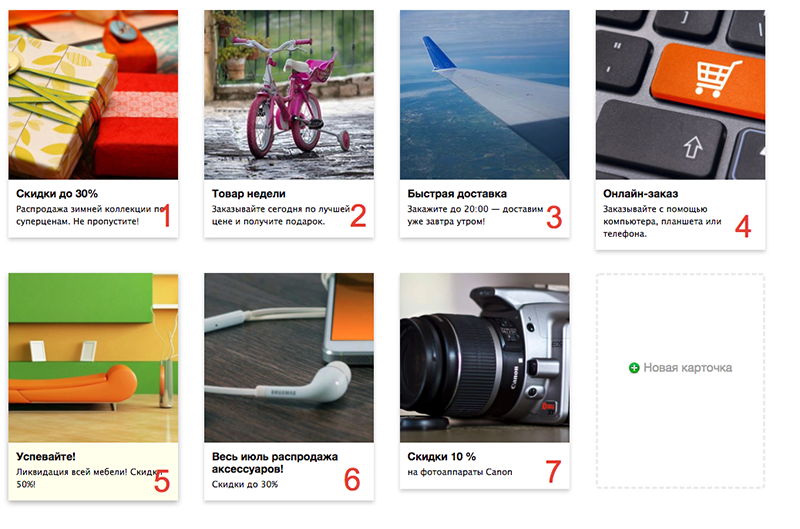
Если в слайдер выводятся промо, то можно указать номера нужных промокарточек для ограничения количества выводимых карточек. Номеру карточки соответствует порядок в списке, начиная с 1:

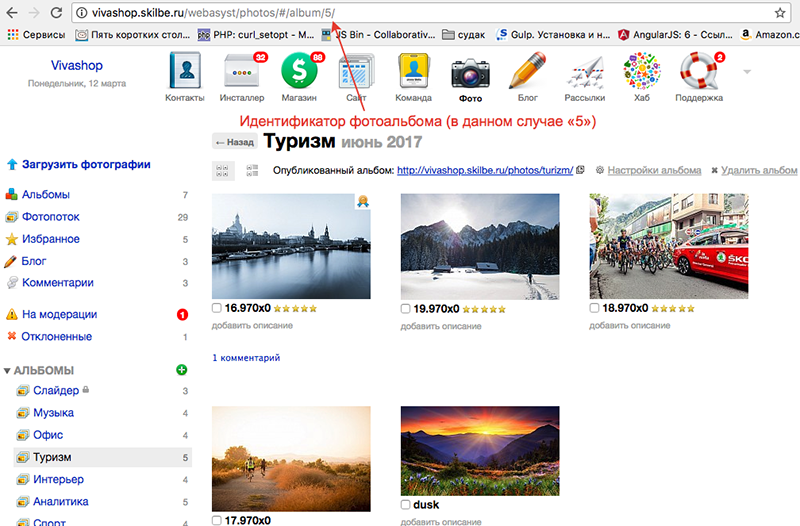
Идентификатор фотоальбома (для варианта приложение Фото) можно взять из url бекенда:

Также можно установить на слайдер автоматическую прокрутку и перемешивать слайды при инициализации.
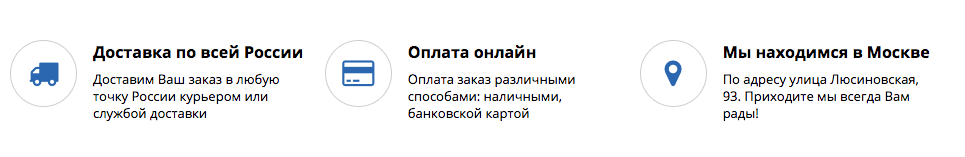
3. Инфоблоки

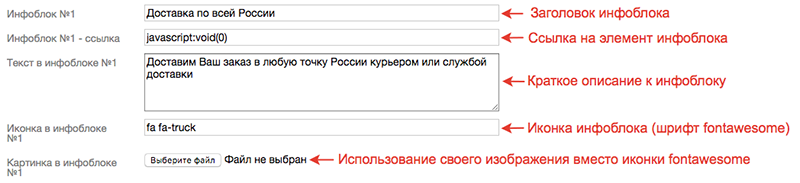
Этот блок редактируется с помощью настроек «Инфоблок»:

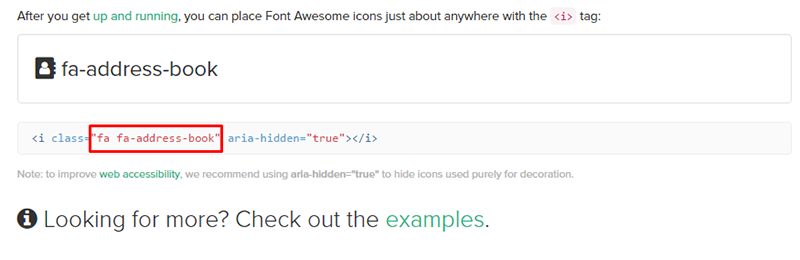
Максимальное количество инфоблоков — 3. Иконкой инфоблока может быть картинка или иконка шрифта fontawesome. Для подбора иконки перейдите по ссылке, выберите иконку и скопируйте класс в настройку «Иконка в инфоблоке»:

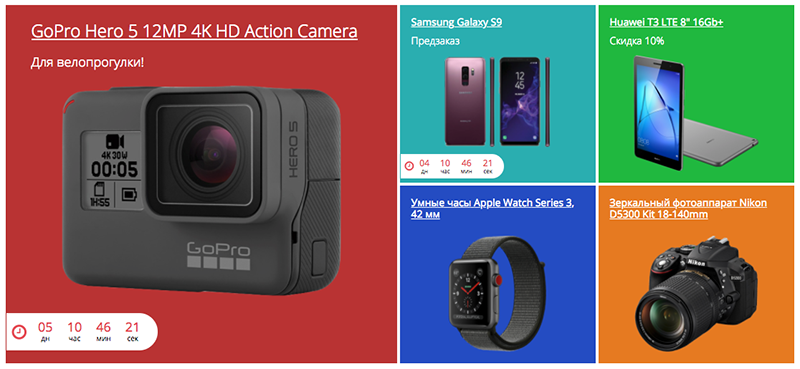
4. Промо

Настройки:

Можно вывести до 5 промо-карточек на главную страницу, указав их номера через запятую в настройке "Промокарточки в списке". Номера карточек соответствует порядку в списке (Магазин -> Товары -> Промо), начиная с 1. Первая промокарточка в перечисленном списке будет основной акцией.

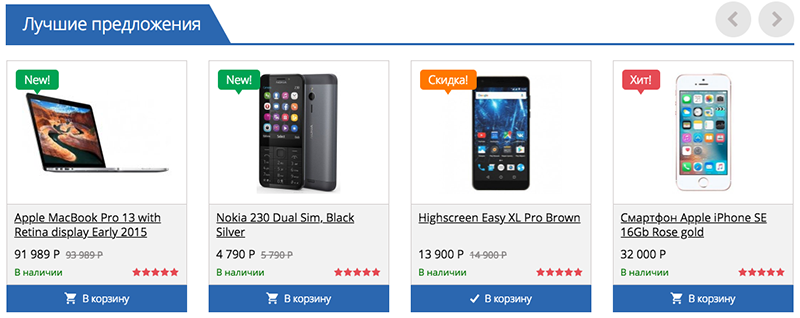
5. Списки товаров на главной

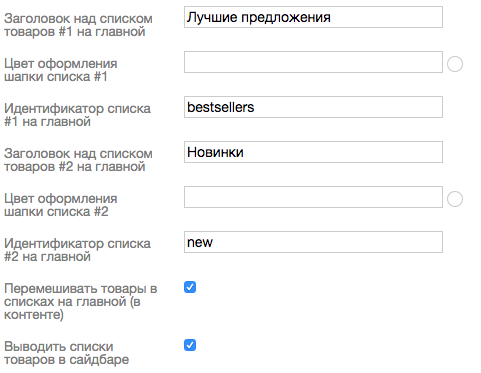
В теме доступен вывод до 3-х произвольных списков в контенте и 2-x в сайдбаре. Для каждого списка можно указать заголовок и цвет фона заголовка, а также включить или отключить перемешивание списков. Для списков в контента можно задать петлю для бесконечной перемотки. Общие списки для сайдбаров настраиваются в разделе "Настройки сайдбара".

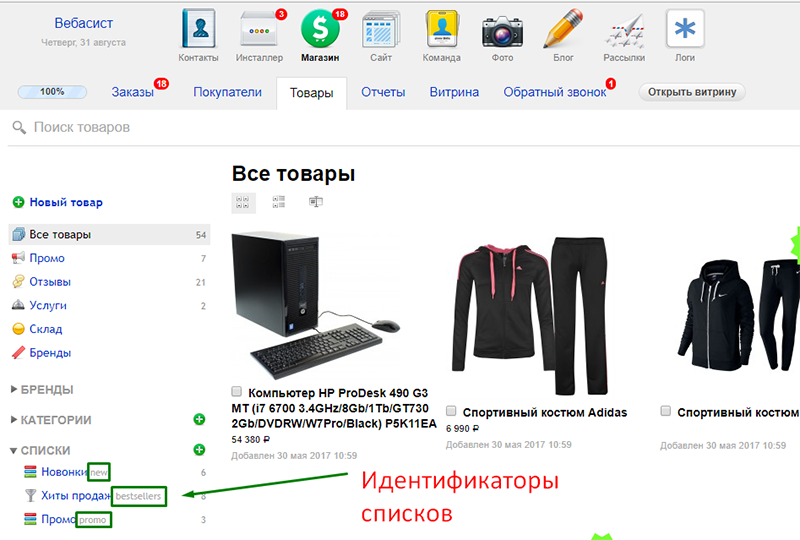
Чтобы определить идентификатор списка для настройки "Идентификатор списка", необходимо зайти в приложение Магазин - Товары - Списки:

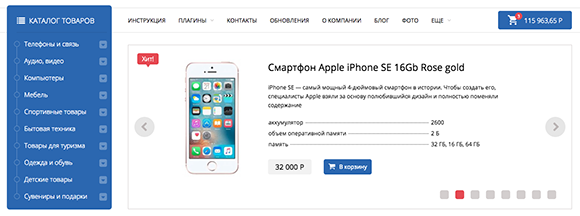
6. Список категорий в контенте

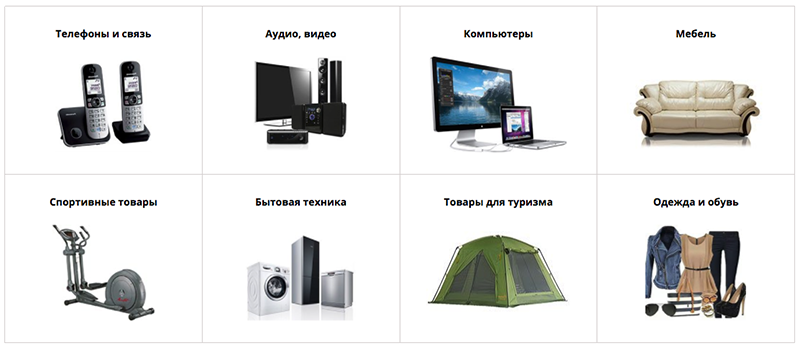
Категории на главной можно спрятать, вывести в один (карточками) или в два (списком) уровня:

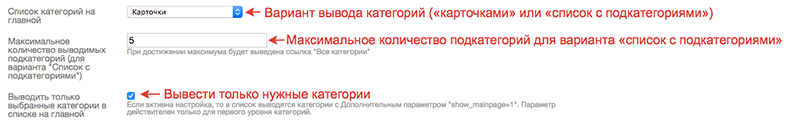
Настройки:

Используя опцию "Выводить только выбранные категории в списке на главной", можно вывести только необходимые категории товаров в данный список, задавая параметр show_mainpage=1 в редактировании категории.
7. Текст приветствия

Есть два варианта управления данным блоком: через настройки темы или с помощью блока vivashop.home.about, в который можно вставить любой html и он автоматически заменит стандартный.
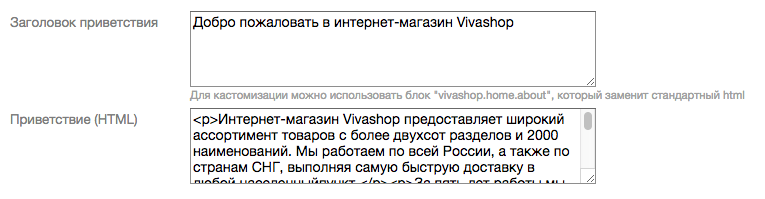
Настройки:

8. Карусель брендов

Для данного интерфейса необходим плагин, реализующий бренды с изображениями (список поддерживаемых плагинов). Есть два варианта вывода брендов, все или только те, у кого стоит параметр home=1 (при поддержке плагином дополнительных параметров). Также можно автоматически перемешивать бренды при каждом запросе страницы и поставить бесконечную перемотку.
Настройки:

9. Последние отзывы

Можно настроить количество выводимых последних отзывов, автоматически перемешивать их и поставить бесконечную перемотку.
Настройки:

10. Новости на главной

Доступно два варианта вывода новостей на главной: в контенте, в мобильной версии при отсутствии сайдбара (при выводе виджета новостей в сайдбаре).
Для вывода картинок, необходимо использовать плагин "Изображения для блога". Также их можно загрузить через файл менеджер приложения сайт, и указать в качестве Дополнительных параметров (image и image_small). Рекомендуемая ширина для маленьких изображений (image_small) 96 пикселей, для больших (image) 400 пикселей.