Редактирование css и Js
Если необходимо переопределить или добавить новые стили рекомендуем использовать файл vivashop.custom.css в приложении Сайт (или Магазин) или блок vivashop.head.css. Правила в данном файле(блоке) переопределяют правила основного файла стилей. Если используется файл, то при обновлении необходимо переносить все стили из темы клона, при использовании блока никаких дополнительных манипуляций при обновлении не потребуется.
Если вы хотите добавить свой клиентский код (javascript), то необходимо использовать файл vivashop.custom.js или блок vivashop.head.js
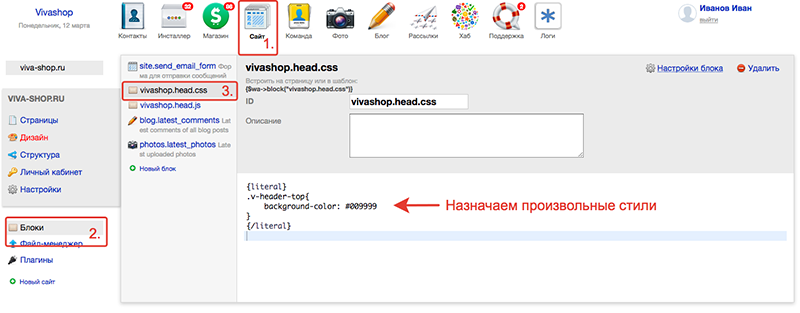
Пример редактирования через блок:

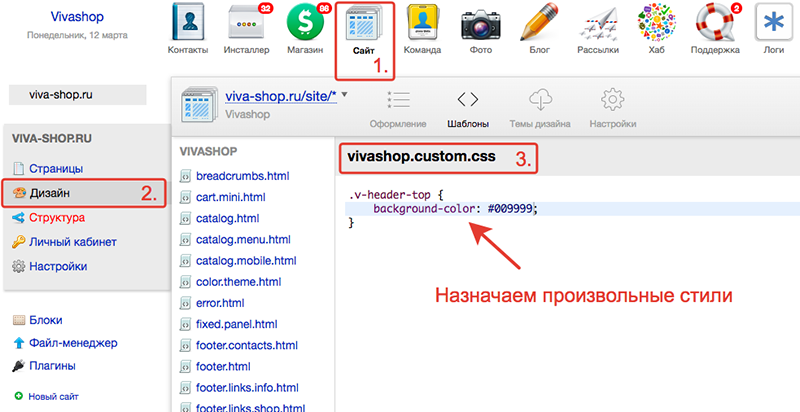
Редактирование через кастомный файл:

Если необходимо изменить оригинальный файл стилей и скриптов:
Используя оригинальные файлы стилей, вы не сможете в настройках поменять цветовую схему или использовать настройки для выбора собственных цветов.
Для этого необходимо включить опции "Отключить сгенерированные файлы стилей" и "Отключить минимизированные файлы скриптов" в настройках темы. После этого Вы сможете править оригинальные файлы vivashop.site.css в приложении Сайт, vivashop.shop.css в приложении Магазин и т.д.