Как добавить дополнительные списки товаров в сайдбар
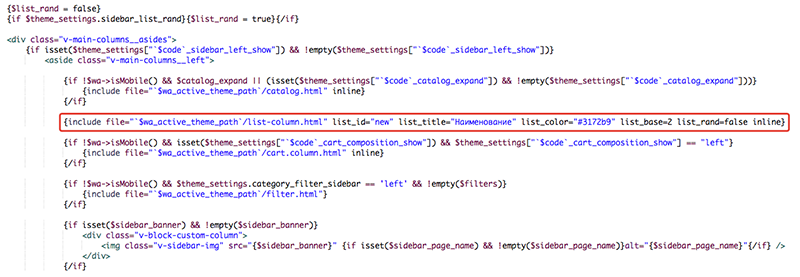
1) В шаблоне sidebar.constructor.html, приложения "Магазин", добавьте конструкцию внутрь тега с классом v-main-columns__left (левый сайдбар) или v-main-columns__right (правый сайдбар) в необходимое место:
{include file="`$wa_active_theme_path`/list-column.html" list_id="new" list_title="Наименование" list_color="#3172b9" list_base=2 list_rand=false inline}
где "new" - идентификатор списка, "Наименование" - наименование списка, "#3172b9" - цвет плашки с наименованием.

2) Для сайдбара главной страницы отдельный шаблон sidebar.mainpage.html, который содержит только один сайдбар (левый), код нужно вставлять внутрь тега с классом v-main-columns__left.
3) Если необходимо ограничить отображение списка на определенном интерфейсе, то можно добавлять условие в шаблоне sidebar.constructor.html:
{if $code == "category"}
{include file="`$wa_active_theme_path`/list-column.html" list_id="new" list_title="Наименование" list_color="#3172b9" list_base=2 list_rand=false inline}
{/if}
Возможные значения: category - страница категории, search - страница поиска, cart - страница корзины, checkout - cтраница оформления заказа, my - страница личного кабинета.