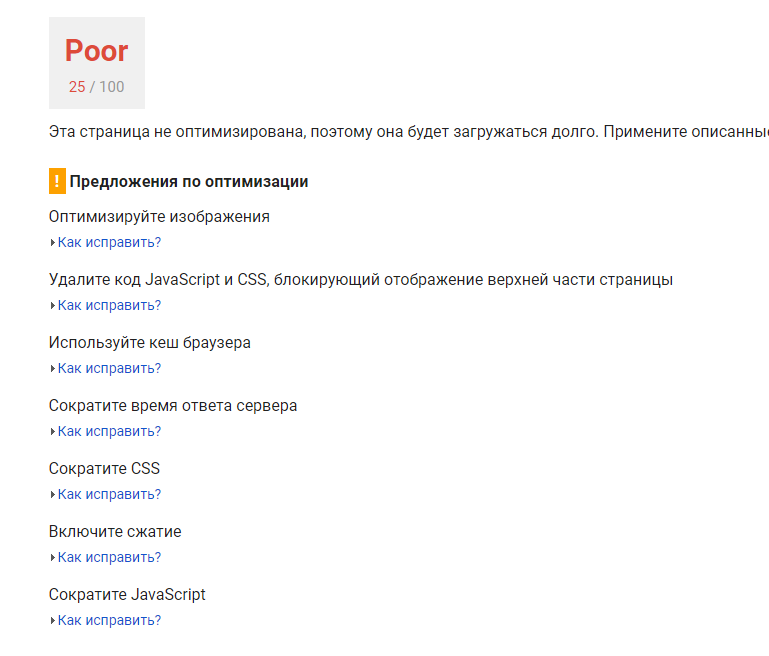
Сервис Google Speed выводит низкие показатели, как исправить?
В теме сделаны по максимуму все рекомендации от сервиса Google PageSpeed по оптимизации скорости загрузки. Но и со стороны администратора сайта тоже нужно выполнить рекомендации от данного сервиса.
Какие могут быть рекомендации для ускорения загрузки:

1) Оптимизировать изображения. Вы можете скачат с данного сервиса уже сжатые изображения и закачать на сайт по ftp.
2) Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы. В теме мы по - максимуму перенесли все файлы скриптов и стилей в нижнюю часть страницы. Но все файлы скриптов перенести не удается, например библиотеку jquery и файлы скриптов и стилей из различных плагинов.
3) Используйте кеш браузера, для того чтобы закешировать ресурсы на сайте: js, css, картинки. Статья от гугла как его использовать https://developers.google.com/speed/docs/insights/LeverageBrowserCaching. Скорее всего необходимо будет обратиться за помощью в тех. поддержку хостинга.
4) Сократите время ответа сервера - проверьте не включен ли у вас режим отладки (debug mode) в админ панели, его необходимо отключить. Зайдите в Инсталлер - Настройки - снимите галочку "Режим отладки (debug mode)". Если после отключения данная рекомендация будет активна после проверки сайта, обратитесь к хостеру за консультацией как ускорить сервер.
5) Сократите CSS - здесь в рекомендуются минимизировать файлы стилей от различных плагинов, которые не относятся к теме дизайна.
6) Включите сжатие - загрузку страницы увеличивают сторонние виджеты. Например, виджеты он-лайн чатов или группы соц. сетей. А также возможно на сервере не включено GZIP сжатие, необходимо проконсультироваться с технической поддержкой хостинга.
7) Сократите JavaScript - тут тоже указывают на файлы скриптов различных плагинов, которые не относятся к теме дизайна.