Дополнительный таб во все карточки товара
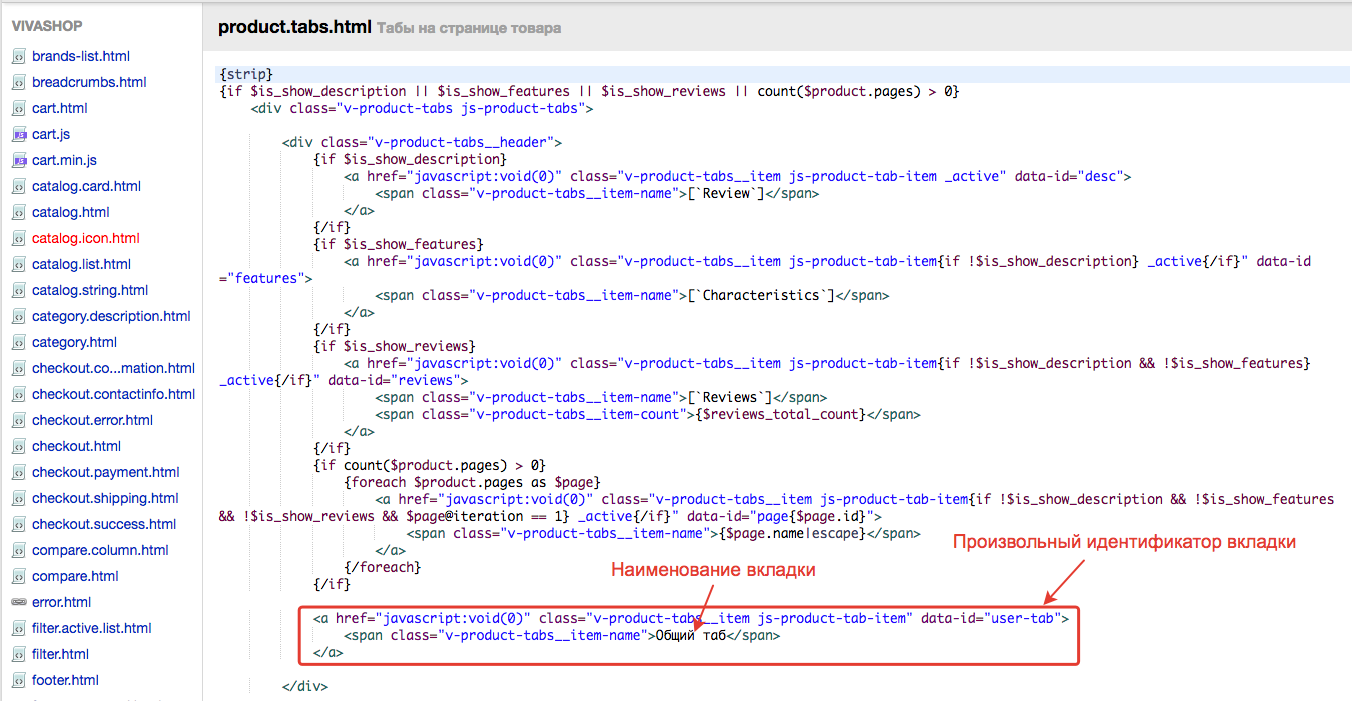
1. В шаблоне product.tabs.html (Магазин -> Витрина -> Шаблоны -> product.tabs.html) добавляем код:
<a href="javascript:void(0)" class="v-product-tabs__item js-product-tab-item" data-id="user-tab">
<span class="v-product-tabs__item-name">Общий таб</span>
</a>

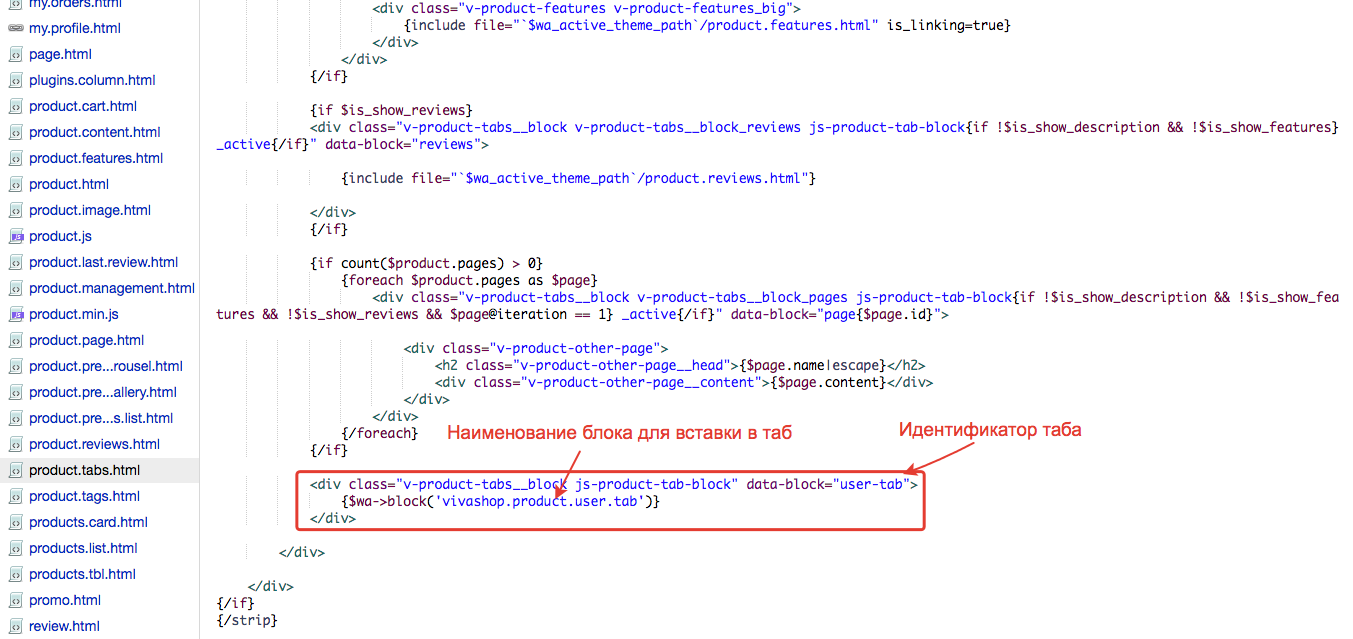
2. В этом же шаблоне добавляем содержимое вкладки:
<div class="v-product-tabs__block js-product-tab-block" data-block="user-tab">
{$wa->block('vivashop.product.user.tab')}
</div>

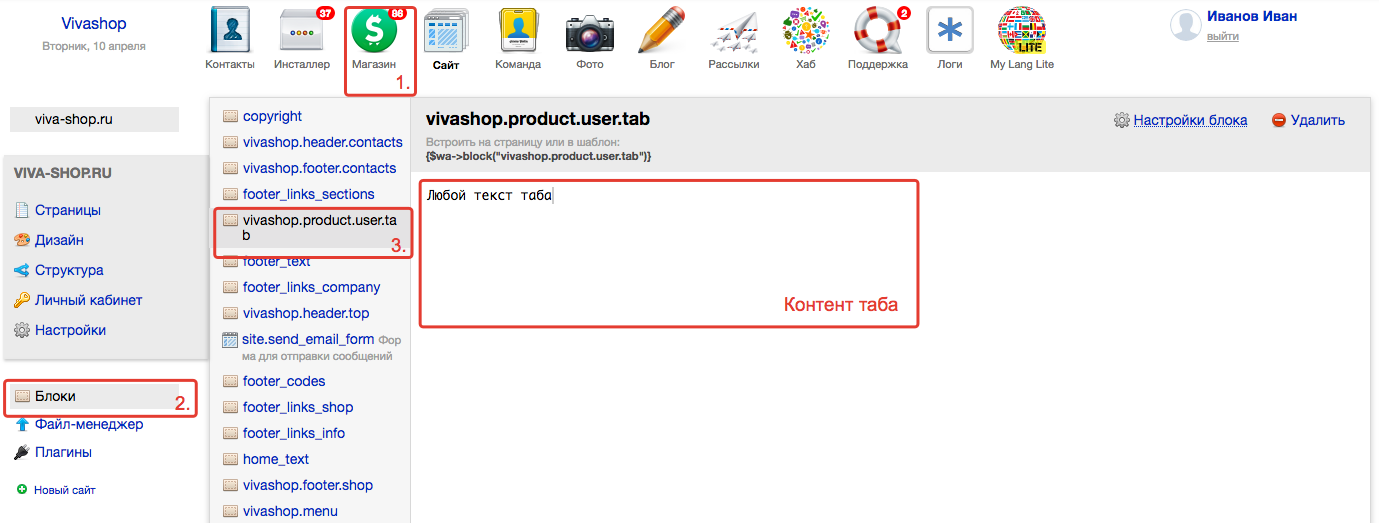
3. Создаем указанный блок (vivashop.product.user.tab) и заполняем произвольным html (Сайт -> Блоки -> Новый блок):